小狐钱包是一款受到广大用户欢迎的数字货币钱包,支持多种主流代币的管理、存储和转账。对于许多初次使用者来...
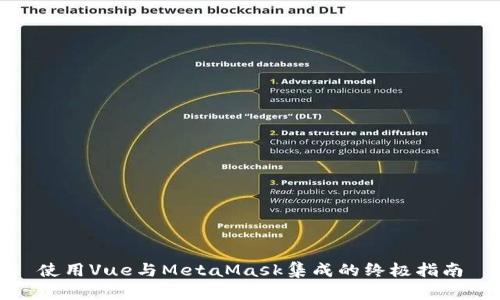
在当今快速发展的区块链技术浪潮中,Vue.js和MetaMask无疑是两个受欢迎的工具。Vue.js是一个用于构建用户界面的渐进式JavaScript框架,而MetaMask是一个流行的以太坊钱包扩展,允许用户与区块链应用程序交互。在这篇文章中,我们将深入探讨如何将Vue与MetaMask结合,为您的去中心化应用(DApp)奠定基础。
Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的设计目标是通过可组合的组件实现高效的代码重用和逻辑封装。Vue的核心库只关注视图层,易于上手且与其他库或现有项目整合简单。
随着网络应用的复杂性增加,开发者需要一个既灵活又高效的工具来处理状态管理、路由和组件化架构。Vue.js通过提供这些基础设施,帮助开发者快速构建高质量的Web应用程序。其响应式数据绑定和组件体系使得开发者可以更专注于业务逻辑,而不会被繁琐的DOM操作所困扰。

MetaMask是一个用于与以太坊区块链交互的浏览器扩展钱包。它允许用户安全地存储、发送和接收以太币(ETH)和其他基于以太坊的代币。MetaMask不仅仅是一个钱包,它还是DApp与区块链之间的桥梁。通过MetaMask,用户可以在其浏览器中直接访问和交互基于以太坊的智能合约。
MetaMask的特点在于其用户友好的界面和强大的安全性。用户只需安装扩展并设置一个安全的钱包,就可以轻松与各种DApp进行交互。由于它是以太坊生态系统的重要一部分,开发者可以利用MetaMask的API来处理钱包连接、交易签名等功能,从而为用户提供无缝的体验。
将Vue.js与MetaMask集成,首先需要了解如何在Vue应用程序中访问MetaMask提供的API。MetaMask将以太坊对象(`window.ethereum`)注入到页面中。因此,我们可以通过检测这个对象来判断用户是否安装了MetaMask。
在Vue组件中,可以通过以下代码检测MetaMask状态:
if (typeof window.ethereum !== 'undefined') {
console.log('MetaMask is installed!');
} else {
console.log('Please install MetaMask!');
}
一旦检测到MetaMask,接下来的步骤是请求用户连接他们的以太坊钱包。用户连接之后,我们可以通过`ethereum.request({ method: 'eth_requestAccounts' })`获取用户的以太坊地址。

为了建立Vue与MetaMask之间的有效交互,我们需要处理一些基本流程,包括用户连接、帐户更改和网络切换。在Vue应用程序中,我们可以创建一个简单的按钮来处理用户连接钱包的功能。
methods: {
async connectWallet() {
if (typeof window.ethereum !== 'undefined') {
try {
const accounts = await window.ethereum.request({ method: 'eth_requestAccounts' });
console.log('Connected Account:', accounts[0]);
} catch (error) {
console.error('User denied account access:', error);
}
} else {
alert('Please install MetaMask!');
}
}
}
上述代码首先检查MetaMask是否存在,然后请求用户连接钱包。成功后,我们可以获取用户的以太坊地址并在控制台中输出。
与区块链应用程序交互时,用户的安全性至关重要。确保用户在连接或与智能合约交互时保持账户密钥和私钥的安全是重中之重。以下是一些确保安全性的最佳实践:
此外,您还可以考虑引入智能合约审计,确保代码的安全性并避免潜在漏洞。这类审计通常会发现合约中的安全缺陷,并建议改进方案,从而保护用户资产的安全性。
在MetaMask中,用户可能会随时切换账户或更改网络。我们需要为此设置监听器,以确保应用程序能正确响应这些更改。我们可以使用`window.ethereum.on`方法来监听账户和网络变化:
window.ethereum.on('accountsChanged', (accounts) => {
console.log('New Account:', accounts[0]);
});
window.ethereum.on('chainChanged', (chainId) => {
console.log('New Network:', chainId);
});
当用户切换账户时,我们可以更新状态并重新加载相关数据。例如,如果用户切换到一个新的账户,您可能需要重新请求区块链数据以更新当前用户的信息。
与智能合约交互是DApps的核心功能之一。通过MetaMask,您可以方便地调用智能合约的方法,并发送交易。下面是与智能合约交互的基本步骤:
以下是一个使用ethers.js与智能合约交互的示例:
const { ethers } = require('ethers');
const contract = new ethers.Contract(contractAddress, contractABI, signer);
async function transferTokens(to, amount) {
const txResponse = await contract.transfer(to, amount);
await txResponse.wait();
console.log('Transfer successful!');
}
为了提供优质的用户体验,您需要关注以下几个方面:
此外,考虑使用弹出窗口或通知以引导用户,告诉他们正在进行的操作或必要的下一步。这将有助于增加用户的信任感,并使他们在使用您的DApp时感到轻松自如。
结合Vue.js和MetaMask的强大功能可以帮助开发者构建高效且用户友好的去中心化应用。通过合理的API调用、安全性措施及优质的用户体验设计,您可以吸引越来越多的用户加入您的区块链应用。
记住,随着技术的进步,保持对新工具和最佳实践的学习将使您在这条路上走得更远。希望这篇文章能帮助您入门,并在构建DApp方面取得成功。